Paroles d'experts
Cybersécurité : les clés pour mieux se protéger
Date de publication 04.06.2025 . 👁
#LeBlog
Paroles d'experts . Date de publication 02.02.2021 min . 👁 8 min
Une question ?
Dans le monde de la conception d’interfaces ergonomiques, les termes d’UX et UI design sont deux notions fréquemment utilisées mais pas toujours maîtrisées par tous.
Bien que différentes, elles sont souvent confondues lors de la conception de produits, d’applications ou encore de sites web alors qu’elles représentent deux disciplines spécifiques. Si l’UX est un process de conception complet et, de surcroît, comprenant l’UI, ces deux termes ne s’assimilent pas vraiment. Ni d’un point de vue théorique, ni d’un point de vue pratique.
Quoi qu’il en soit, derrière ce vocabulaire un peu abscons, se cache une réalité devenue incontournable dans notre vie quotidienne.
Une des évolutions majeures sur le marché est qu’un grand nombre de sociétés, à l’instar de Docaposte, a pris conscience de l’importance à accorder aux attentes des utilisateurs. Parce qu’un utilisateur satisfait, c’est une des clés du succès de la solution numérique proposée.
« A l’origine, on parlait de Customer Experience : l’expérience client. La démarche s’intéressait donc à l’acheteur de la solution, dans un objectif de business et dans une approche résolument B2B2C. Puis, peu à peu, les mentalités ont évolué pour s’intéresser non plus uniquement au client mais à l’utilisateur final plus précisément.
Bien que généralement cités ensemble lorsque l’on parle de « la conception UI/UX », l’UX et l’UI sont pourtant deux métiers qui se complètent et répondent chacun à des objectifs bien différents.

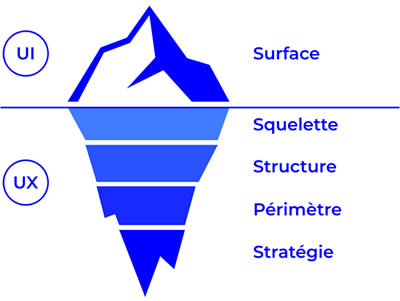
« UI » signifie « user interface » (interface utilisateur). L’UI représente la partie haute/émergée de l’iceberg. C’est finalement la partie la mieux connue de tous parce que la plus visible. Son objectif est d’optimiser les interactions entre un utilisateur et l’outil qu’il utilise à travers son interface, pour ainsi favoriser l’engagement de ce dernier. En d’autres termes, l’UI se concentre sur le design afin d’attirer le regard de l’utilisateur et l’inciter à rester sur son écran.
Les UI designers sont souvent graphistes de formation, donc particulièrement sensibilisés au design. Ils peuvent également venir du web ou de l’intégration. C’est à eux de s’assurer que l’interface de l’application est attrayante, stimulante visuellement. Enfin, nombreux sont les UI designers qui ont de bonnes notions d’intégration front et qui peuvent adapter l’ergonomie entre compromis techniques, esthétiques et UX. Ce sont les plus « team players » de tous finalement !
« UX » signifie « user experience » (expérience utilisateur). L’UX représente la partie immergée de l’iceberg. L’objectif de l’UX est d’améliorer le parcours de l’utilisateur pour le rendre plus instinctif et agréable. L’UX design se réfère à l’étude des attentes et besoins de l’utilisateur, son ressenti quand il navigue sur un support digital ou utilise un support physique. En effet, un parcours utilisateur peut être étudié dans une agence bancaire, dans un contexte très physique. Et un parcours peut commencer dans le monde physique, avoir un point de contact dans le digital puis se terminer de nouveau dans le monde physique (un parcours de livraison de colis, par exemple).
Mais, alors que les UI designers sont chargés de déterminer l’apparence de l’interface utilisateur, les UX designers sont chargés de déterminer le fonctionnement de cette dernière, la structure de l’interface et les fonctionnalités. Pour ce faire, avant même de commencer un projet, il est primordial de rencontrer et d’interviewer les utilisateurs, de comprendre leurs besoins et leurs usages. C’est cette étude concernant leurs usages spécifiques qui va forger les convictions des designers et guider leur réflexion tout au long d’un projet.
L’UX Design se définit donc comme l’ensemble des moyens mis en œuvre pour concevoir un service ou une solution qui réponde pleinement aux besoins et usages de chaque utilisateur : la recherche, le parcours physique ou digital, les fonctionnalités digitales et/ou points de contact physiques. L’UX Design intègre également les ateliers d’idéation, qui placent tous les intervenants autour de la table et permettent de réfléchir avec des méthodes de design thinking. »
« L’expérience utilisateur consiste à aller à la rencontre des utilisateurs pour leur faire vivre la meilleure expérience possible. La réussite de cette « rencontre » implique donc de mener des recherches en amont pour accumuler les connaissances sur le besoin et les objectifs du métier, d’écouter les opérationnels, de réfléchir au périmètre fonctionnel, à l’arborescence, de s’immerger avec les utilisateurs finaux.
Quand le parcours et la structure des écrans ont été définis par les experts UI, il convient ensuite de réaliser des tests à chaque étape pour s’assurer que l’interface est immédiatement utilisable. Les UX et les UI Designers travaillent par itérations en continu. Tout ceci dans l’objectif d’éviter une situation malheureusement souvent trop connue : le produit fini est livré, il est beau, même très beau, les créatifs se félicitent, mais……. c’est un échec. Mal pensé, trop peu intuitif, chronophage parce que complexe, personne ne l’utilise.
Très clairement, l’approche UX/UI ne peut donc être que bénéfique pour l’entreprise. Elle permet de gagner du temps et de l’argent et, cerise sur le gâteau, d’être différentiante vis-à-vis de ses clients.
Les utilisateurs se sentent bien traités et ne subissent plus de travailler sur des plateformes compliquées. L’engagement devient réciproque, l’écoute la norme, les projets gagnent en sens. Ce sont les utilisateurs qui donnent les clés pour réussir.
Au final, le sujet n’est plus de faire « beau », mais de faire bien pensé et pratique pour remporter l’adhésion de tous. Mais nous ne négligeons jamais la forme au profit du fond et souvent, modernité et intuitivité vont de pair avec sobriété et élégance.
C’est pourquoi les designers, webdesigners et, plus largement, les équipes commerciales et marketing portent beaucoup d’intérêt au couple UI/UX, dont l’efficacité est garante de la fidélisation client, en capitalisant sur une expérience utilisateur zéro défaut. »
« Au sein de Docaposte, filiale numérique du Groupe La Poste, notre champ d’intervention est assez large. Nos équipes peuvent aussi bien intervenir sur :
Nous sommes également sollicités pour intervenir à tous les moments de vie d’un projet : en support avant-vente pour expliquer notre méthode de travail aux clients, mais aussi pour répondre aux appels d’offres, notamment sur les sujets liés à l’accessibilité et aux normes RGAA, (Référentiel général d’amélioration de l’accessibilité), etc.
L’un des derniers projets d’envergure sur lequel nous avons apporté notre contribution est la refonte de l’UX/UI d’une solution de la gamme signature de Docaposte. Signer en ligne est une solution clé en mains, permettant la création de circuits de signature électronique et leur suivi en toute autonomie via un portail dédié. Il permet à l’utilisateur de charger ses documents, de définir ses destinataires et signataires et de lancer son circuit de signature !
Lancée en 2018, Signer en ligne est une solution qui a rapidement remporté un franc succès auprès de nos clients PME, TPE et grands comptes.
Avec 2 années de recul, les première remontées clients nous ont permis de faire évoluer ce portail de signature, toujours dans l’objectif de mieux satisfaire l’utilisateur final car chez Docaposte nous faisons de l’expérience utilisateur une priorité, au service de nos clients.
En termes d’UI, nous avons adapté la solution au design system de Docaposte. L’objectif était de répondre à la volonté de Docaposte de proposer un univers visuel unique pour les clients de ses solutions packagées. Concernant l’UX, le chantier a là aussi été colossal, puisque tous les parcours ont été revus : connexion, création d’un circuit de signature, création d’un modèle de circuit, ajout d’un nouvel utilisateur, etc.
Enfin, je dirai que la plus-value UX pour ce projet c’est la co-construction en atelier avec l’ensemble des métiers pendant 6 mois en trois grandes phases :
Nous attendons maintenant avec impatience les premiers retours utilisateurs sur la version développée ! »
Actualités, événements, communiqués de Presse, Webinar, réseaux sociaux... retrouvez toutes les infos Docaposte.